![]()
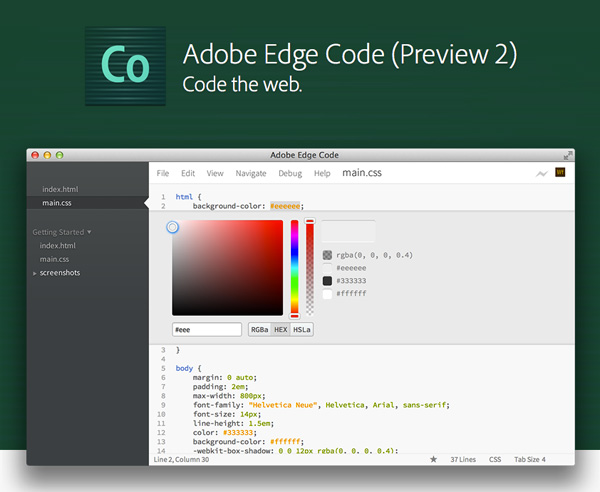
Beberapa tahun lalu saya sempat mengulas salah satu editor teks untuk pemrograman, yakni Adobe Edge Code. Walau saat menggunakan Mac, saya pada praktiknya lebih mengandalkan Coda yang sudah saya gunakan sejak versi awalnya sepuluh tahun lalu. Kini, saat beralih ke Windows, saya tak lagi bisa menggunakan Coda kesayangan saya itu. Seperti yang saya tulis sebelumnya, Coda akan menjadi salah satu yang akan saya rindukan. Walau saya punya lisensi resminya, saya harus menjalankan macOS untuk menggunakan Coda: sesuatu yang tak saya miliki lagi.
Ketika saya mencoba untuk beralih ke Adobe Edge Code sebagai alternatif untuk menggantikan Coda, ternyata Adobe pun telah menghentikan pengembangan Edge Code versi komersial dan mengandalkan Brackets, versi komunitas yang terbuka. Alhasil, untuk kebutuhan pengembangan aplikasi dan situs web, saya mencoba beberapa alternatif, termasuk Brackets ini.