
Ada beberapa kasus di mana kita ingin menguji bagaimana sebuah situs tampil di ponsel. Cara paling gampang sudah pasti mencobanya langsung di ponsel. Namun, ada juga kasus di mana kita ingin mencoba di berbagai jenis ponsel dengan layar yang berbeda. Apakah harus menggunakan lusinan ponsel yang berbeda?
Salah satu solusinya adalah dengan simulasi peramban (browser) ponsel di komputer. Selain lebih nyaman karena bekerja hanya dengan satu perangkat (komputer), juga lebih fleksibel untuk menguji coba dalam berbagai jenis ukuran layar dan resolusi. Termasuk menguji desain web responsif (responsive web design).
Beberapa peramban seperti Opera sebenarnya memiliki fitur ini. Tapi memang sedikit tersembunyi sehingga tak banyak diketahui oleh pengguna awam. Padahal cukup gampang.

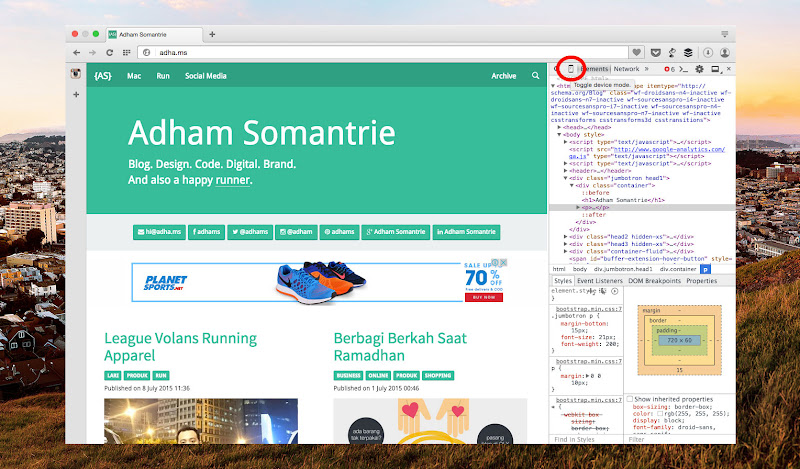
Pertama, Anda mulai dengan mengakses situs yang ingin dituju. Setelah laman terbuka, klik kanan di sembarang bagian laman, lalu pilih "Inspect Element". Atau bisa juga diakses dengan kombinasi pintasan tombol CMD-Shift-C (pengguna Windows menggunakan Ctrl-Shift-C). Penggunaan dengan situs lokal dari intranet (LAN) atau bahkan dari localhost pun (termasuk virtual server) tak masalah.

Maka di sebelah kanan jendela (atau bagian bawah, tergantung preferensi) akan muncul berbagai jendela informasi (web inspector) disertai banyak tombol-tombol. Jangan takut dengan banyaknya elemen yang tak dikenal tersebut. Karena yang Anda butuhkan hanyalah sebuah tombol bergambar ponsel di bagian kiri atas (toggle device mode). Klik!

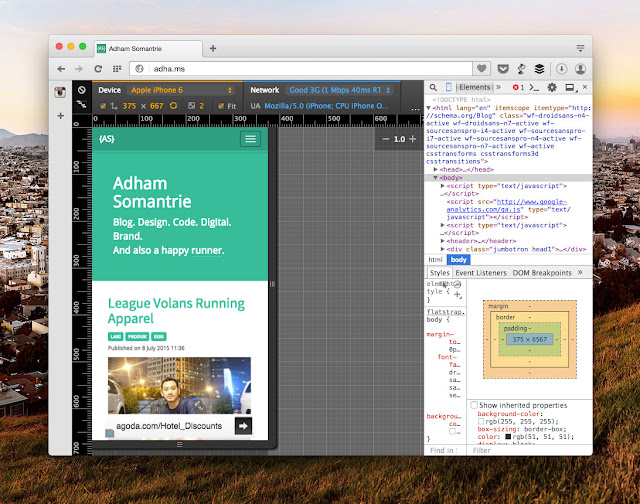
Nah, Anda sudah berhasil memasuki modus simulasi ponsel. Tapi Anda masih perlu melakukan refresh untuk memastikan bahwa laman tersebut diproses secara tuntas sebagai situs musafir (mobile), bukan hanya sekedar resize ukuran layar saja.

Selain tersedia "penggaris" untuk memudahkan pengukuran, di bagian atas juga tersedia pilihan ukuran layar dari beberapa ponsel yang populer. Jika pilihan ponsel yang Anda inginkan tak tersedia, Anda juga dapat mengisi secara manual ukuran layar yang diinginkan. Anda juga bisa membatasi kecepatan akses internet untuk benar-benar mensimulasikan kondisi internet seluler. Bahkan, Anda bisa melakukan penggulungan laman (page scroll) dengan klik dan geser (drag) mouse seperti halnya menggunakan layar sentuh.
Namun, bukan berarti tak ada nilai minusnya. Metode simulasi diatas menggunakan ukuran jendela yang disesuaikan dengan ukuran ponsel dan HTTP User Agent yang dimodifikasi agar seolah-olah tampak seperti ponsel. Namun tetap saja mesin yang melakukan proses rendering tetap sama. Padahal, mesin yang dimiliki antar ponsel (dan antar platform) bisa berbeda.
Setidaknya, adanya fitur ini dapat banyak membantu memudahkan pengguna untuk menguji situs, atau sekedar mengakses situs tertentu yang hanya tersedia versi musafir saja. Tertarik untuk mencoba?