
I always got some issue when designing the cover for my Facebook Timeline profile page. It is easy to make the cover image, just upload picture or photo, and align it on the Facebook.
But, to make the perfect cover, it must be well prepared. First, to ensure no area that will cropped by Facebook, set the image dimension exactly at 851 pixels (horizontal) by 351 pixels (vertical). You can set larger dimension with the same aspect ratio, but it is not recommended since the image file size will also larger, that means will "cost more time" for browser to load the image.
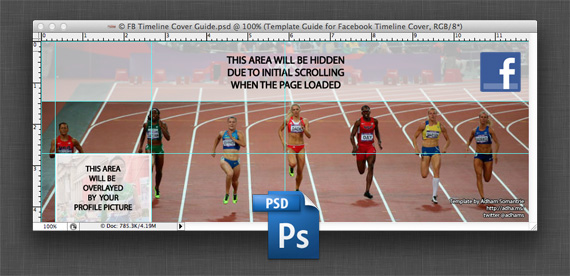
Done? No. Your profile picture will be put over the cover image. So, you have to anticipate this: don't put any design element (or text) in this area, because this area will never seen by the visitor.
You will also need to reconsider the "top" area. When the page loaded, your browser will be a little scrolled down. That means, the top area of the cover will be not shown until the profile page topped (scrolled up). So, avoid to put any important design element here. But, the problem is: the size of this area is not absolute, it could be different depend on the screen resolution. But, it's good to anticipate the "scroll loss".
I already made facebook timeline cover template for Adobe Photoshop (CS3) that can help you make your cover. Please note, the "top area" in my template are suitable for MacBook Pro 13" screen (1280x800 px). So, it won't optimal on other screen resolution. Any comments and critique are welcome.
Download from my DeviantART: Guide Template for Facebook Timeline Cover